Deliverables
- Filter Dimensions: With the newly found experience I went back to my concepts to consult what filter dimensions I wanted to prototype, which means defining questions I want to ask my concepts trough prototyping. Filter dimensions are important when prototyping, because it helps focusing on the right things, weather the prototype is to be tested by me, other designers, clients or end users. The questions asked will determine the scope and filters of the prototypes, and if the prototype is successful, the answers to the questions will come out of it.
- Appearance - this filter dimension has been the most central in the work with my prototypes. Both the digital prototypes and the AR prototypes would test how users experience what they see in the prototypes and I have tried to put my energy on an appealing interface that will make users want to interact with the concepts daily or as often as possible. I have tried to stick with alight and modern interface to please the target group.
- Interactivity - This filter dimension occurs mainly in my digital prototypes as I have added several different interaction options for the user. I started thinking a lot about HOW the user should be able to interact with the map and the 3D objects on the map, but also how other components would realistically work and behave in a real product.
- Spatial structure - I started exploring the idea of the relationship between the interface and the AR objects and how they should interact to get the best and most interesting experience possible for the user. In addition to using the filter dimension interactivity, I also intended to use spatial structure to engage the user, perhaps with the help of recorded videos or activation of sound to invoke emotions.
- Referens: Lim, Stolterman & Tenenberg (2008). The Anatomy of Prototypes: Prototypes as Filters, Prototypes as Manifestations of Design Ideas.
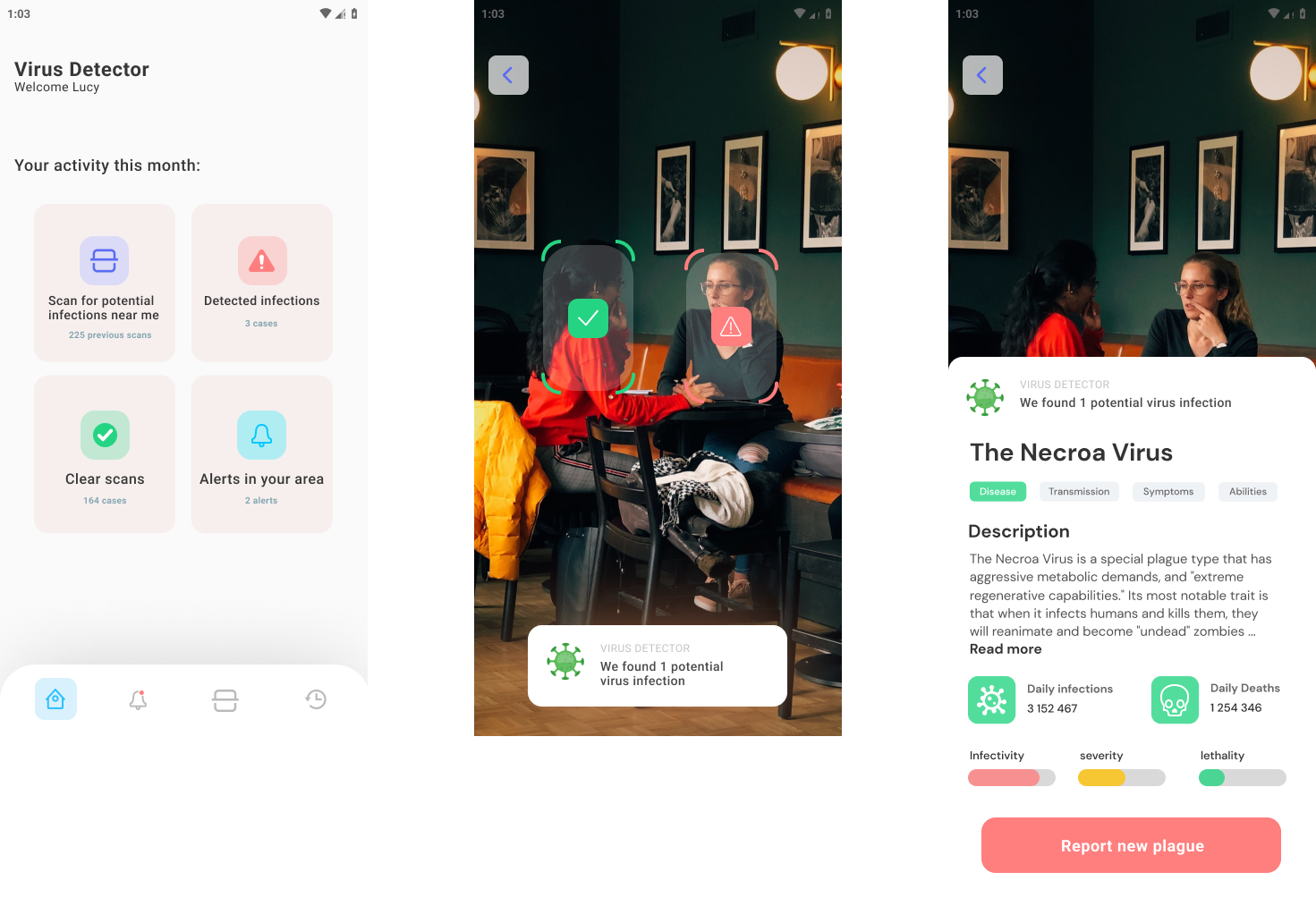
- Different Types of Prototypes: As a next step in the design process, I explored different tools and techniques for prototyping. Starting out I tested the analogue AR frame-technique by creating a paper prototype of cardboard that would resemble the feel of a mobile phone. I made this "role" prototype so that the user could test whether there were reasonable user scenarios for when they would like to use the virus detector, but above all to get a feel for what the scanning process would look like. I learned through this prototype that it would be better to have a square around the object and clear feedback signals such as a green check icon if they do not have a virus or a red warning triangle if they have a virus. I also noticed that the information about the virus itself would probably not fit in a small box at the bottom of the screen, but that it would need to be some kind of pop up function or drop down to read more. I further explored this interaction in my digital prototype.
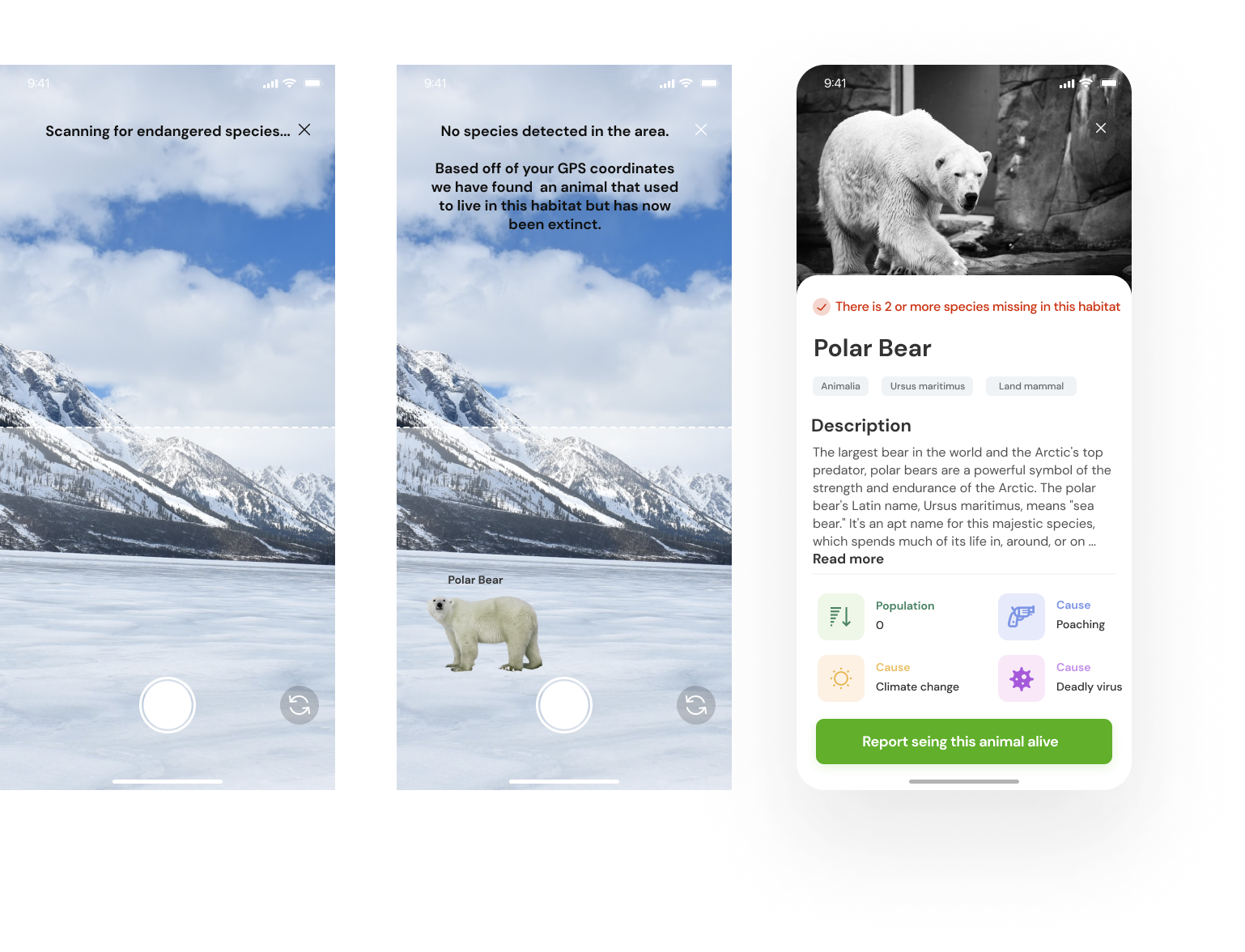
- Digital prototypes - both the Virus Detector and the Endangered Species concept was represented by digital 2D prototypes. These prototypes were made to explore the filter dimensions interactivity and appearance. In these different wireframes, I started focusing on detailed design decisions and added interaction so that the prototype would feel as realistic as possible.
- In my previous sketches of the Virus Detector, I suggested a red or green "glow" around the people scanned in the app, but I was able to rule this out thanks to this prototype because it was not clear enough what it means for the user. I mostly focused on the information and the user flow of these prototypes to see if their value was according to what I had expected. I decided to add detailed information into both prototypes. To get a little more fiction into my virus detector concept, I included fictitious diseases and a little more dramatic CTAs, such as being able to report a detected plague. I also tested some ideas I had about what the navigation would look like, the home screen and the history of previously scanned diseases.
- Last but not least I used a few AR tools to test my concepts. The first AR tool I decided to test was Unity together with Vuforia Engine, commonly used for making Augmented Reality Applications. Through hands-on-learning I could quickly make some tests that would evolve my understanding of the medium I was designing for, and how my concepts could bemade into reality. Later on a I explored a few other tools for AR applications as I found Uforia to not be a very user friendly tool for a first time user such as myself. This newly found understanding made it easier to imagine concept ideas and internally develop more concrete visions for my concepts.
-
- Next page - Research